In class we talked about the Tesla self driving mode. Because of a previous accident the Tesla corporation made it so that every 10 minutes you have to touch the steering wheel in order to continue self driving. I think that although this was smart to make a timer to keep the drivers alert i think it does not makes sense to make the process of self driving more complicated when they should work on making the technology safer. I think they should have made sure that accidents like those don’t happen again instead of avoiding the problem by putting the responsibility on the people.
Category Archives: technology
Mechanical switch
After creating my mechanical switch I learned a lot about gears and how they work and how to work with wood. After picking out our pieces of wood that we wanted we got to use oil bases paint markers. This gave us a very creative angle and allowed us to make the switch whatever theme we wanted. After that we assembles by glueing all of the pieces together with wood glue and made our switches.
Technology of softball
My favorite sports is softball. Something cool about softball is that there is a lot of hidden technology in it. A softball bat is a class 3 lever. When you hit the ball the batter is putting in the effort. The fulcrum point of the bat is towards the top middle of the bat and is where the bat curves. The load would be the ball because that is the form of mass coming at you at a high speed. When you swing the bat all of these components make the ball go the opposite way fast.
Swift playgrounds
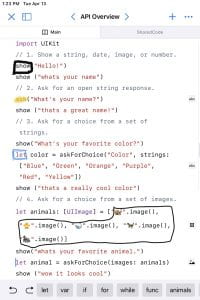
This week in school I made a code with swift playground. The code asked a bunch of questions about the person who was interacting with it. It asked questions like: What is your name?, What’s your favorite color? And whats your favorite animal?. This was really fun because I could make a way to respond to the people with things like “thats so cool!” And “thats a pretty color” this made it more personal. This weeks learning of how to use swift playgrounds was overall really fun because I could create codes and I could also code my way around a swift playgrounds game.
Blog post 4/7
When watching the video, Kira showed me how much fun and cool it is to create your own app. She was really special in the video because she is younger and her story is more relatable. She told us how when making an app all she had to do was some codes and she had a real app in the App Store. Then she told us how proud she was of this achievement. This really made me think about how cool it would be to have your own app that you created available for millions to play.
About Me
Something I like about Tynker is that there are a lot of different things you can do. This gives you a lot of creative authority and makes the app so much more fun. Something difficult about Tynker is that there are so many blocks and you have to find the right ones. Something I learned is how to make a character have a speech bubble in order to make it seem like its talking.
This week we I did a tynker project called “About Me” this project is a collage of things I like and I coded it. I used a basic actor that was a girl with a ponytail. A block I used repeatedly was a the “when actor touched” block. This was a really helpful to me because it allowed me to control the actors. I didn’t use anything from programming 201 in this project but it really helped me knitwear my way around what i was doing.
Computer Science is Changing Everything
In the video “Computer Science is Changing Everything”, One thing I found really interesting was Vidas part. She was talking about medicine and how Computer technology is Changing the medical field. This was something I never really thought corresponded with coding. This kept me thinking about how import Computer technology is for us.
Technology is…
Technology is something that is man made and solves a problem.
My object is technology because it solves the problem of people using knives.
It helps because it would be to dangerous to use, unlike sissors
This proves that sissors are technoligy.

The History of Typography
During our class time in computer lab, Mr. Casal showed us the history of tpyography. After watching this video I wondered “why don’t we use them that much anymore,” “why don’t we use those names” “what about cursive” but what I did learn is that the first typography was black letter by Johamos Gootinberg and Jenson made roman.
How about italics all I new before was script cursive and print and now I’m learning about the different strokes and the most famous, Helvetica I never even new that was a thing! The video was really fun too , it helped me pay attention too. did you know that before the computers only had pixel, and that is the history of typography!
here is the video we watched:
The History of Typography by Ben Barrett-Forrest from Dezeen on Vimeo.